Sunday, May 6th, 2007
I'm quite annoyed to see badly converted images on the web. They typically print screen and paste it on Microsoft Paint, then save as JPG. JPG files created that way look awful to me. I'm writing this to create a right-click shortcut to convert any image format to JPG nicely, with the help of ImageMagick command-line tools.
- Download ImageMagick, the Q16, DLL version from ImageMagick Download Page.
- Install the program.
- Start Registry Editor, start > run > regedit.
- Go to
HKEY_CLASSES_ROOT\*\shell
- Right click on shell > New > Key
- Type in:
Convert to JPG
- Right click on "Convert to JPG" > New > Key
- Type in:
command
- Select "command". Double click on "(Default)" on your right to change its value.
- Type in with the double quotes: "
C:\Program Files\ImageMagick-6.3.4-Q16\mogrify.exe" -format jpg -quality 100 "%1"
Take note of the ImageMagick installation path. You may need to modify that.
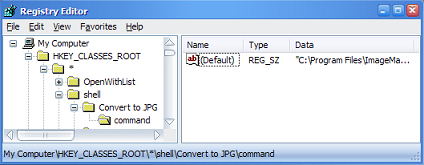
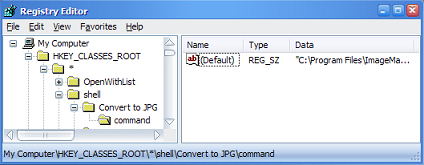
Your regedit would look something like this:

Your right click menu will have an additional item, Convert to JPG. Once you click on it, a new JPG file will be generated.
I'm certain that there are better ways to do it, but with ImageMagick installed you can do much more stuffs like this. (See: the power of ImageMagick)
Sunday, May 6th, 2007
Since I began blogging again, I'm seeing a little AdSense revenue - few bucks a day. That develops my Google AdSense Stats Syndrome (G.A.S.S.) again! Had to reinstall the AdSense Notifier to save my time from logging into AdSense again and again.
It's not a new thing on the web, but if you have not heard of it before, get it here: Adsense Notifier.

Sunday, May 6th, 2007
After I get my invoice to be printed differently from screen, I need to have page breaks for invoices that have more than 1 page. The way to achieve it, is to use CSS, again.
It's just as simple as putting the following code at wherever you need the page break:
<div style="page-break-after: always;"></div>
Also note that there's also page-break-before which you can specify a page break before some tags.
Friday, May 4th, 2007
Since I started to browse the web with my Dopod D810 (Trinity), I feel annoyed when I come to websites that is not mobile-compatible. I will have to scroll vertically and horizontally to read an article. I think I should make my own blog mobile friendly.
Andy Moore has a very nice WordPress Mobile Plugin. The installation steps are really simple:
- Download and activate the plugin.
- Register at AdMob to get a publisher ID for advertisement (you may skip this if you don't want extra income).
- Configure settings at
Options > WordPress Mobile.
- If you would like to create post from mobile (MoBlogging), add a secret code into configuration and you will see an a link for it at your mobile site.
- Test your blog with mobile emulator using the original link of your blog.
Going to look at my site from my Dopod. Enjoy.
Monday, April 30th, 2007
Notice this tip from Google when I was checking my AdSense revenue. Make sure you check out this new program from Google. Basically, with this program, you'll be paid when your visitors click through to an advertiser's site and complete an action defined by your advertisers, such as a sale or sign up. Of course, the pay per action will be much higher than a click in pay-per-click AdSense.
It's still not open for everyone yet, but you can try to sign up, to be considered by Google.
AdSense Referrals beta